반응형

flutter inappwebview 라이브러리 공식 문서를 보면
flutterInAppWebViewPlatformReady 라는 리스너를 달아서
플러터 <-> web 사이에 handler 을 불러올 수 있을때..!
그때가 되었을 때에야..!!
flutter_inappwebview.callHandler() 을 호출하라고
명시해두었다.
window.addEventListener("flutterInAppWebViewPlatformReady", function(event) {
const args = [1, true, ['bar', 5], {foo: 'baz'}];
window.flutter_inappwebview.callHandler('myHandlerName', ...args);
});https://inappwebview.dev/docs/5.x.x/webview/javascript/communication/
Javascript WebView Communication | InAppWebView
You can communicate with JavaScript and vice-versa. There 3 ways to communicate with JavaScript:
inappwebview.dev:443
그러나 나는 이 말을 어기고
그냥 callHandler 을 호출하다가
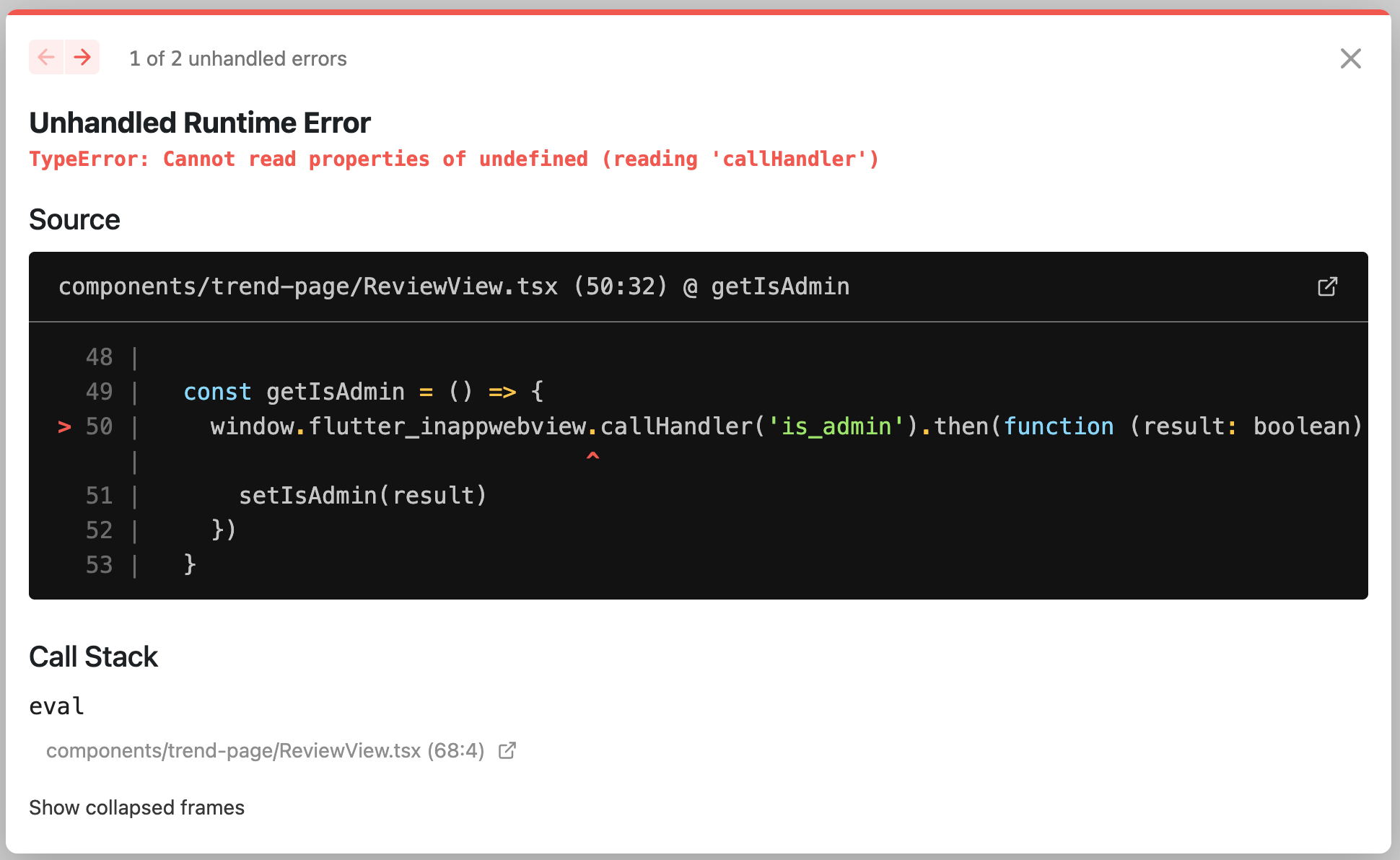
아래 오류를 만나게 되었는데,
Cannot read properties of undefined (reading 'callHandler')
window.addEventListener("flutterInAppWebViewPlatformReady", function(event) {
console.log("heyheye!!!!")
});이렇게 코드를 짜서
아무리 flutterInAppWebViewPlatformReady 이 이벤트가 발생하기를 기다려도
발생하지 않았기 때문.
그리고 그냥 웹 키고 좀 기다렸다가는
핸들러가 동작했기 때문..
끙.. 이게맞나
어떻게 해야할까
왜 flutterInAppWebViewPlatformReady 이벤트는
끝끝내 발생하지 않았을까
코드속 수많은 useEffect 안에서 저 이벤트 리스너가 동작하기를 기다려봐도..흑흑
반응형